如何通過預(yù)加載器提升網(wǎng)頁(yè)加載速度
發(fā)布時(shí)間:2013-10-31 點(diǎn)擊次數(shù):
預(yù)加載器(Pre-loader)可以說是提高瀏覽器性能最重要的舉措。Mozilla官方發(fā)布數(shù)據(jù),通過預(yù)加載器技術(shù)網(wǎng)頁(yè)的加載性能提升了19%,Chrome測(cè)試了Alexa排名前2000名網(wǎng)站,性能有20%的提升。
它并不是一門新技術(shù),有人認(rèn)為只有Chrome才具備這個(gè)功能。也有人認(rèn)為它是有史以來提升瀏覽器性能最有效的方法。如果你第一次接觸預(yù)加載器,也許心中已經(jīng)有了無數(shù)個(gè)問號(hào)。什么是預(yù)加載器?它是如何提升瀏覽器性能的?
首先需要了解瀏覽器是如何加載網(wǎng)頁(yè)的
一個(gè)網(wǎng)頁(yè)的加載依賴于腳本文件、CSS樣式文件。讓我們看看瀏覽器加載網(wǎng)頁(yè)的過程。
首先,瀏覽器下載HTML并開始解析。如果瀏覽器發(fā)現(xiàn)外部CSS資源鏈接則發(fā)送下載請(qǐng)求。瀏覽器可以在下載CSS資源的同時(shí),并行解析HTML文件,但是,一旦發(fā)現(xiàn)有腳本文件的引用,則必須等待腳本文件完成下載并且執(zhí)行后才能繼續(xù)解析。腳本文件完成下載并且執(zhí)行后,瀏覽器可以繼續(xù)解析HTML工作,如果遇到非阻塞資源i.e.圖片瀏覽器會(huì)發(fā)送下載請(qǐng)求并且繼續(xù)解析。
即使瀏覽器可以并行執(zhí)行多個(gè)請(qǐng)求,但是無法與針對(duì)腳本文件的操作并行執(zhí)行。
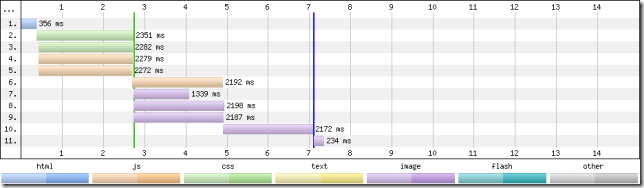
可以通過IE7打開鏈接中的網(wǎng)頁(yè)進(jìn)行測(cè)試。我們可以看到,網(wǎng)頁(yè)head標(biāo)簽內(nèi)包含2個(gè)樣式文件和2個(gè)腳本文件。在body中,包含3個(gè)圖片、1個(gè)腳本文件。
通過瀑布流我們可以查看資源加載的過程:

腳本文件的下載和執(zhí)行,會(huì)阻斷其他資源文件的下載,無疑將大大降低瀏覽器性能。
預(yù)加載器如何提高網(wǎng)絡(luò)利用率
2008年,IE、WebKit和Mozilla都實(shí)現(xiàn)了預(yù)加載器功能,來提升網(wǎng)絡(luò)的利用率,改善腳本文件對(duì)其他資源文件的阻塞現(xiàn)狀。
當(dāng)瀏覽器被腳本文件阻塞時(shí),另一個(gè)輕量級(jí)的解析器會(huì)繼續(xù)瀏覽剩余的標(biāo)記,尋找需要下載的資源i.e.樣式文件,腳本文件,圖片等。
一旦發(fā)現(xiàn),預(yù)加載器既可以在后臺(tái)開始接收這些資源,等待主解析器完成當(dāng)前的腳本操作,其他資源已經(jīng)完成下載,這樣就減輕了腳本阻塞帶來的性能損耗。
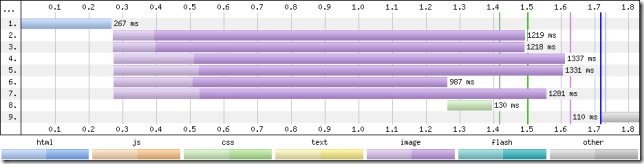
下面這個(gè)瀑布流是使用IE8打開鏈接中網(wǎng)頁(yè)的結(jié)果,性能有顯著的提升:IE8=7S>IE7=14S。

預(yù)加載功能仍然是各大瀏覽器廠商樂此不疲的實(shí)驗(yàn)領(lǐng)域。很多瀏覽器嘗試設(shè)置資源下載的優(yōu)先級(jí)。例如,Safari降低了不作用于當(dāng)前視圖區(qū)域樣式文件的優(yōu)先級(jí)。Chrome則設(shè)置腳本文件的優(yōu)先級(jí)高于圖片,即使腳本文件位于HTML底部。
預(yù)加載器的陷阱
預(yù)加載器只能檢索HTML標(biāo)簽中的URL,無法檢測(cè)到使用腳本代碼添加的URL,直至腳本代碼執(zhí)行時(shí)才可以獲取這類資源。
我曾經(jīng)遇到過一個(gè)通過javascript判斷當(dāng)前Window寬度,進(jìn)而決策加載CSS樣式文件的例子。預(yù)加載器無法識(shí)別此類資源。
<script>
varfile=window.innerWidth<1000?"mobile.css":"desktop.css";
document.write(' href="css/'+file+'"/>');</script> 上面這段代碼可以輕松的騙過IE9的預(yù)加載機(jī)制,在下面的瀑布流中我們可以看到,加載圖片占用了所有的連接,直至第一個(gè)圖片加載完成后,CSS文件才開始下載。 影響預(yù)加載器的加載順序的因素 當(dāng)前,有幾種方式來控制預(yù)加載器的加載順序(使用javacript隱藏資源文件既是其中一種),同時(shí),W3CResourcePriorities中也提供兩個(gè)特性來影響預(yù)加載器。 lazyload:直至沒有被標(biāo)記為lazyload資源下載完畢后才下載被標(biāo)記資源。 postpone:資源在對(duì)最終用戶可見之后才開始下載。i.e.標(biāo)簽的display屬性被設(shè)置為none。 預(yù)加載VS預(yù)讀取 預(yù)讀取(Pre-fetching)可以通知瀏覽器哪些資源可能會(huì)在未來的某一時(shí)機(jī),在當(dāng)前頁(yè)面或者其他頁(yè)面中使用。 下面是預(yù)讀取的一個(gè)簡(jiǎn)單的應(yīng)用,通知瀏覽器為將要訪問的其他站點(diǎn)加載資源: Chrome允許我們預(yù)先通知瀏覽器加載未來會(huì)用到的資源,被聲明的資源將以較高的優(yōu)先級(jí)被下載 (Chromium源碼中提到,被標(biāo)記為subresource的資源下載的優(yōu)先級(jí)低于樣式文件和腳本文件,但不低于圖片加載優(yōu)先級(jí)) 還有標(biāo)記可以通知瀏覽器哪些文件是較低級(jí)別的預(yù)讀取文件。 預(yù)讀取未來將被使用的獨(dú)立資源文件。 通過預(yù)讀取方式,在后臺(tái)渲染整個(gè)頁(yè)面。 總結(jié) 預(yù)加載不是一門新技術(shù),它對(duì)提高瀏覽器性能具有紀(jì)念意義,我們不需要做任何操作既可以使用預(yù)加載。 它廣泛應(yīng)用,我測(cè)試了以下瀏覽器,都具有預(yù)加載功能: IE8/9/10 Firefox Chrome(incAndroid) Safari(inciOS) Android2.3 BruceLawson(Opera公司總裁)也宣布OperaMini同樣支持預(yù)加載。
------------------------------------------------------------------------------------------
藍(lán)點(diǎn)網(wǎng)絡(luò)提供:網(wǎng)站建設(shè)、APP開發(fā)、微信小程序、400電話、軟件開發(fā)、服務(wù)器托管/租用等業(yè)務(wù)。
從2003年開始,我們始終堅(jiān)守【網(wǎng)站建設(shè)】服務(wù),19年從未放棄!!
售前咨詢:0311-8736 0077
售后服務(wù):0311-8736 0066
值班手機(jī):189 3198 6878
 冀ICP備09016152號(hào)
冀ICP備09016152號(hào)
 冀公網(wǎng)安備 13010402002343號(hào)
冀公網(wǎng)安備 13010402002343號(hào)